
- #Excel pivot chart with primary and secondary axis 2010 code
- #Excel pivot chart with primary and secondary axis 2010 password
- #Excel pivot chart with primary and secondary axis 2010 series
Easy deploying in your enterprise or organization.
#Excel pivot chart with primary and secondary axis 2010 password

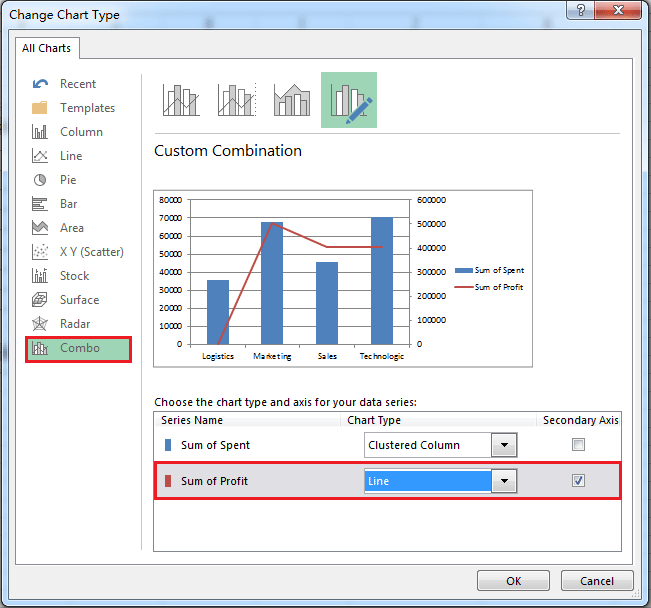
this file Excel 2010 Keyboard Shorctus Excel 2007 Keyboard Shortcuts Formulas. In the Change Chart Type dialog box, check the second checkbox in the Secondary Axis column, and click the OK button. Pivot table: double-click cell to explode out the detail underlying it.
#Excel pivot chart with primary and secondary axis 2010 series
Now right click the line in the chart, and select Change Series Chart Type from the right-clicking menu. Note: In my case, I specify the Series name as Cell B1, and specify the series values as Range B2:B16.Ĥ. In the Edit Series dialog box, please specify the series name and series values exactly same as original series, and then click the OK buttons successively to close the Edit Series dialog box and the Select Data Source dialog box. In the Select Data Source dialog box, please click the Add button.ģ. Right click the chart, and click Select Data from the right-clicking menu. Now you can add a right hand Y axis to the line chart as follows:ġ. Here are some screenshots showing how you could do this.Supposing you have created a line chart as below screenshot shown. Of couse first you need to insert the Funfun add-in from Insert - My add-ins. If you are satisfied with the result you achieved in the online editor, you could easily load the result into you Excel using the URL above.
#Excel pivot chart with primary and secondary axis 2010 code
You could check the detailed code of this example on the link below.Įdit: The content on the previous link has been changed so I posted a


In this example, with the help of the Funfun add-in, I used HighChart.js to plot this chart.įunfun also has an online editor in which you could test your JavaScript code with you data. This is also a combination of line chart and bar chart for different datasets. You could see in this chart you have one axis of Rainfall at the left side while two axis of Temperature and Sea-pressure level at the right side. Here I made an example using Funfun in Excel. Here I propose to use the Funfun Excel add-in which allows you to use JavaScript directly in Excel so you could plot chart like you've showed easily in Excel. It is actually very easy to plot multi-axis chart using JavaScript with the help of 3rd party libraries like HighChart.js or D3.js. The picture you showd in the question is actually a chart made using JavaScript.


 0 kommentar(er)
0 kommentar(er)
